前端学习路线(建议收藏👍)
前端学习路线(建议收藏👍)
大家好,我是二哥呀!
最近总有一些读者私信问我:“能推荐一些前端的学习资料吗?”那作为一名正儿八经的全栈型程序员,必须得给大家整一波了。

语言基础
1)HTML 教程,里面包含了数百个 HTML 实例,对初学者的友好程度五颗星。
2)通用 CSS 笔记、建议与指导,这是一个在 GitHub 上开源的文档,第一部分探讨了 CSS 的语法、格式,并且分析了 CSS 的结构;第二部分围绕方法论、思维框架以及编写规划展开了对 CSS 的讨论。
3)JavaScript 入门教程,内容从最简单的开始讲,循序渐进、由浅入深,并配合了大量的代码实例,非常适合初学者。
4)现代 JavaScript 教程,通过简单但足够详细的内容,讲解了从基础到高阶的 JavaScript 相关知识。
5)ECMAScript 6 入门教程,全面介绍了 ECMAScript 6 新引入的语法特性。ECMAScript 6.0(简称 ES6)是 JavaScript 语言的下一代标准,它的目标是让 JavaScript 可以用来编写复杂的大型应用程序,成为企业级的编程语言。
6)📚《JavaScript 高级程序设计(第 3 版)》,这是一本实体书,豆瓣评分高达 9.3 分,是前端程序员进阶必看的书籍。据网友说,他参加阿里面试时的一小半问题都出自于此书。

7)TypeScript 中文版,TypeScript 是 JavaScript 的超集,也可以编译成普通的 JavaScript 代码,这份中文手册紧跟官方的每个细节,是非常好的一份入门教程。
框架和类库
1)Vue.js 官方文档,讲真,学习一门新技术的时候,官方文档肯定是首选。我推荐的策略是以理解为主,难以理解的内容可以暂时跳过,因为死磕的东西可能一时半会用不上。快速把文章看一遍,扩充自己对这门技术的认知,对以后掌握它会很有帮助。
2)Vue.js 技术揭秘,这份开源教程的目标是全方位地解析 Vue.js 的实现原理,对源码层面有着很深入的剖析。
3)微信小程序开发资源汇总,这个开源仓库里收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。
4)腾讯移动 Web 前端知识库,这个开源仓库里收集了众多面向亿万级用户级的移动 Web 端解决方案。
5)Angular 入门教程,这份官方教程会通过构建一个电子商务网站,介绍 Angular 的基本知识。
6)React 入门教程,这份教程更适合喜欢边学边做的开发者。
前端工程
1)Webpack 中文文档,Webpack 是一个前端资源加载/打包工具,它根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
2)前端开发者必备的 Nginx 知识,Nginx 现在几乎是众多大型网站的必用技术,一名合格的前端工程师,最好能用 Nginx 实现请求过滤、配置 gzip、负载均衡等需求。
3)猴子都能懂 Git 入门,Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或大或小的项目,那么这份教程可以说是通俗易懂。
运行环境
1)图解浏览器的基本工作原理,这篇文章图文并茂,里面还有一些质量非常高的视频,帮助前端工程师理解浏览器的工作原理,以及了解从在浏览器地址栏中输入 URL 到页面展现的短短几秒内浏览器究竟做了什么等等。
2)七天学会 Node.js,这是一份 Node.js 的新手入门教程,涵盖了使用 Node.js 开发各种程序所必要的知识点。
项目与业务
1)📚《高性能网站建设指南》,这本书介绍了网站性能问题的现状、产生的原因,以及改善或解决性能问题的原则、技术技巧和最佳实践

2)深入了解前端监控原理,这篇文章主要讲了如何进行数据采集和数据上报。
3)5 分钟撸一个前端性能监控工具,这篇文章主要对两个指标进行了监控:页面加载时间和资源请求时间。
4)常见六大 Web 安全攻防解析,这篇文章分析了 XSS、CSRF、点击劫持、URL 跳转漏洞、SQL 注入、OS 命令注入攻击等 6 种常见的攻击类型和防御方法,来更好的保护我们的数据。
计算机基础
1)大前端开发者需要了解的基础编译原理和语言知识
2)📚《图解 HTTP》,前端工程师对网络协议如果能掌握的比较透彻的话,对整体前后端的沟通是非常有帮助的。像 TCP/IP 网络协议、三次握手和四次挥手、DNS 的作用、CDN 的作用和原理、HTTP、HTTPS、WebSocket 等等这些知识点,我认为都是一名合格的前端工程师应该掌握的。

3)JavaScript 实现的算法和数据结构,附详细解释和刷题指南。大部分前端工程师对数据结构与算法这部分知识都有些欠缺,如果想要突破更高的天花板,这部分知识是必不可少的,非常有用!
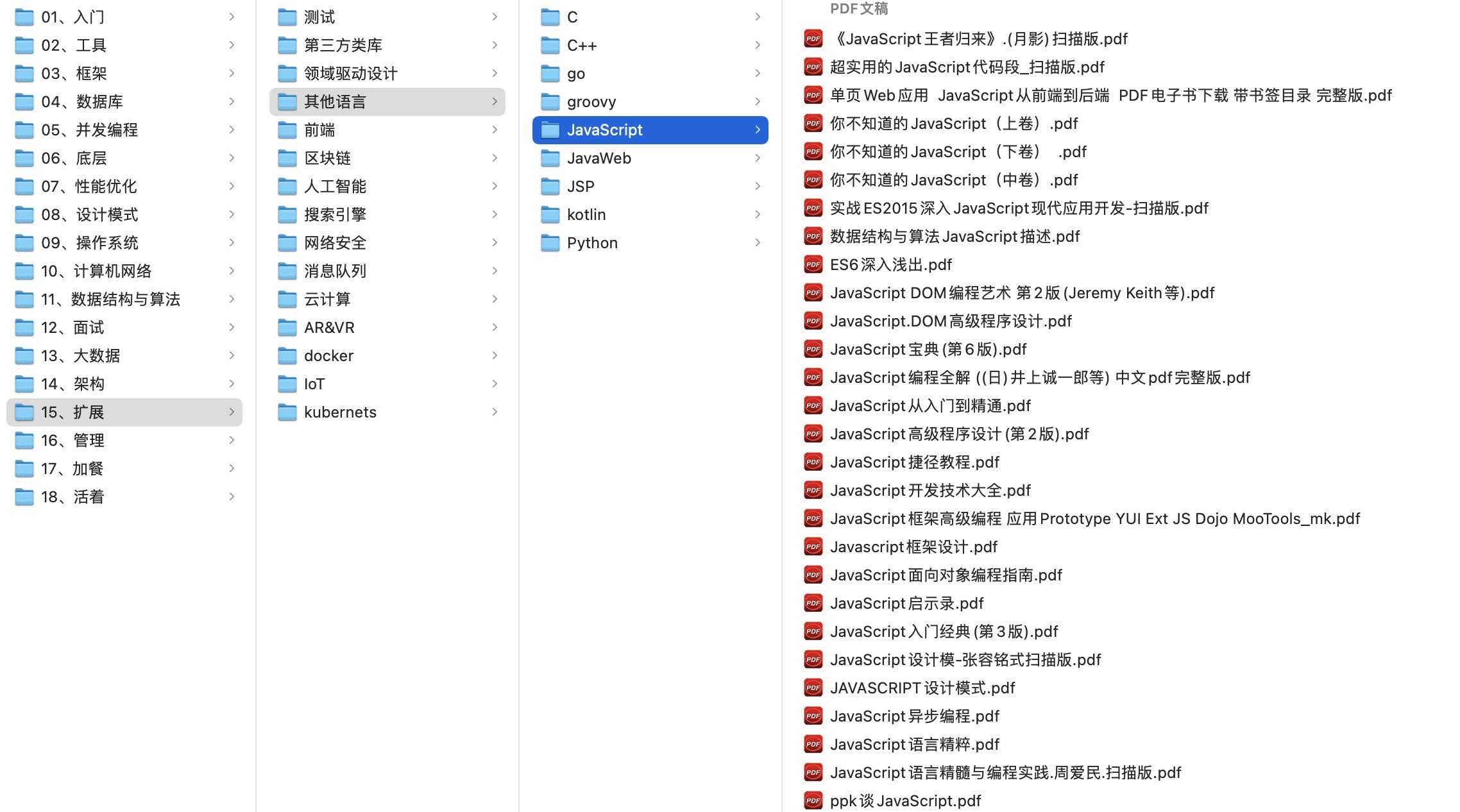
更多前端的学习资料,可以直接戳我整理的这个 GitHub/码云仓库——📚 程序员必读书单整理,附下载地址,里面有大量的前端学习资料。

简单罗列一下:
- 《JavaScript 王者归来》.(月影)扫描版
- 你不知道的 JavaScript
- 实战 ES2015 深入 JavaScript 现代应用开发-扫描版
- 数据结构与算法 JavaScript 描述
- JavaScript DOM 编程艺术 第 2 版(Jeremy Keith 等)
- JavaScript 从入门到精通
- JavaScript 启示录
- JavaScript 异步编程
- JavaScript 语言精粹
